So I jumped-in feet-first.
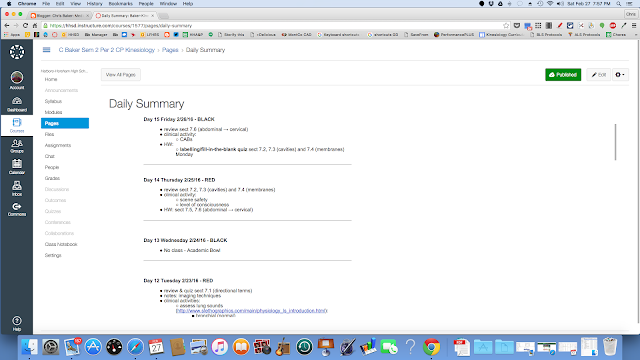
I made my landing page the syllabus containing my contact information, course calendar and upcoming assignments:
I added the HTML for several custom buttons at the bottom of the page, for instance "Daily Summary", which is a diary of our daily activities and the assigned HW. It is a Google Document which is embedded into Canvas using iFrame HTML. The advantage of doing it this way is that I can easily add or modify content through my laptop, tablet, Chromebook or iPhone using Google Drive. Canvas is then automatically updated as the Document is embedded:

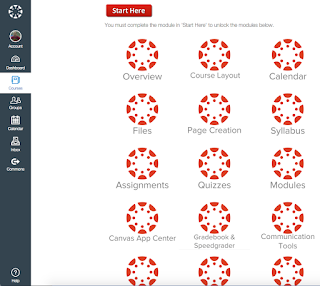
Content is organized into Modules:
Here is an example of a webcam lecture I made (using ScreenCastify) and posted:
Here is an example of a Google Slide lecture I made (using ScreenCastify) and posted:
Here is a typical vocabulary practice quiz I made for each section of vocabulary we study:
While I do not profess to be a Canvas expert, I think I have become fairly proficient over the past few weeks. Feel free to share everything you have learned as well. Math colleague Erika Richards was instrumental teaching me how to create and use Canvas "Pages"; we can all contribute something.



Awesome post, thanks a lot for sharing. Our qualified development team is expert in changing the look and feel of the open source LMS. We install, customize and develop new functionalities as per the requirements. This way the canvas learning management system has personalized and unique looks for each customer. For more details email us at: info@cryptextechnologies.com
ReplyDelete